Building a website is a lot like creating a virtual storefront – it’s where your audience first interacts with your brand online. Of course, it’s not just about having an attractive design or engaging content. The performance of your website plays a major role in determining its success and, consequently, the growth of your business. A high-performance website can also boost your search engine rankings, leading to increased visibility and traffic.
Before you optimise your website though, it’s important to know where you’re starting from. This is where a website performance report can be extremely useful. These reports give you a detailed analysis of your website’s functionality, from load times to user engagement metrics. By identifying areas that need improvement, you can make informed decisions on how to enhance your website’s overall performance.
Taking a performance-first approach will ensure that every element of your website works towards achieving your business goals. Whether it’s an e-commerce platform, a corporate site, or a personal blog, optimising your site’s performance is crucial for maintaining a strong online presence. In the following sections, we’ll share our top 5 tips for doing just that!

How to Increase Website Performance: Our Top 5 Tips
1. Perform Regular Audits
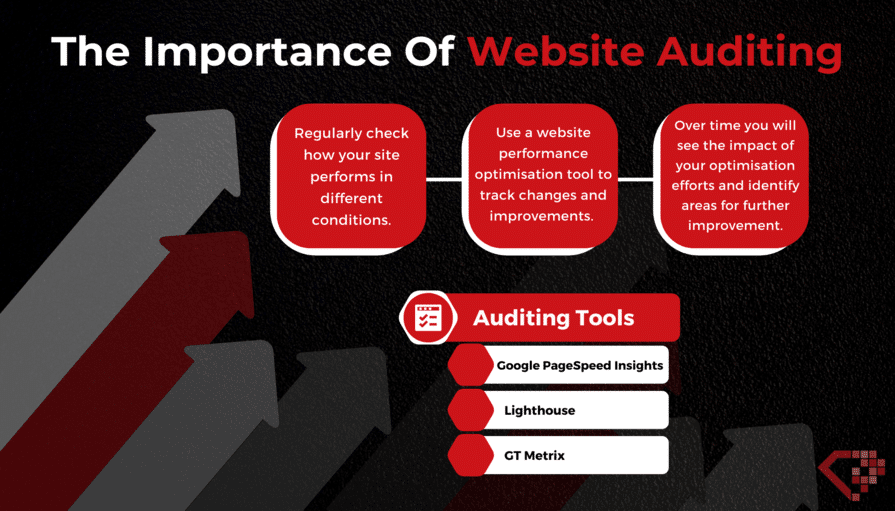
Regularly performing audits on your website can help identify areas that are working well, and those that need improvement.
- Performance Analysis Tools: Tools like Google PageSpeed Insights, Lighthouse, and GTmetrix offer valuable insights into your website’s current performance, highlighting aspects like load times, responsiveness, and other critical metrics. They also provide actionable recommendations for optimisation.
- Monitor and Track Website Performance: Continuously monitor how your site performs under various conditions. Use a website performance optimisation tool to keep track of changes and measure improvements. This includes examining aspects like page load times, server response times, and overall site responsiveness.
- Analyse Reports for Continuous Improvement: Regular audits generate reports that offer a snapshot of your site’s performance. Carefully analysing these reports allows you to make data-driven decisions. This might involve tweaking your site’s design, adjusting the backend infrastructure, or updating content to enhance overall performance.
- Incorporate Feedback into Audits: Consider user feedback as part of your performance audits. How visitors interact with your site and the issues they encounter can provide invaluable insights for optimisation.
By routinely conducting these audits, you can ensure that your website offers a great user experience while improving your search engine ranking.

2. Reduce Server Response Time
A faster server response enhances user experience by decreasing the wait time for pages to load, directly impacting user engagement and satisfaction.
- Optimise Web Server Configuration: Adjust settings on your web server to enhance its efficiency. This might involve configuring caching settings or tuning the software to handle requests more quickly. Regularly updating and maintaining the server also plays a key role in keeping response times minimal.
- Choose the Right Web Server: The choice of web server can significantly impact response times. Options like Apache, Nginx, and LiteSpeed each have unique strengths, particularly in how they handle different types of loads. Consider the specific needs of your website when choosing a server.
- Efficient Database Management: Optimising database queries is essential for reducing server response times. Ensure that your database is well-organised and queries are streamlined for quick data retrieval. This can involve regular database cleanups, indexing, and using efficient query structures.
- Implement Server-Side Compression: Use techniques like Gzip or Brotli compression to reduce the size of data sent from the server to the browser. This can significantly speed up the loading of text-based content such as HTML, CSS, and JavaScript.
By focusing on these aspects, you can significantly reduce the time it takes for your server to respond to requests, which is a vital part of improving the overall performance and user experience of your website.
3. Advanced Resource Loading Techniques
Advanced resource loading techniques ensure that your site loads efficiently, improving user experience especially for those with slower internet connections.
- Combine Files: Reduce the total number of HTTP requests by combining CSS and JavaScript files. This approach means the browser loads fewer, larger files, which can decrease load times.
- Use CSS Sprites: Implement CSS sprites to bundle multiple images into a single image file, reducing the number of HTTP requests, particularly useful for icons and buttons.
- Asynchronous Loading for Non-Essential Scripts: Load less critical scripts asynchronously to prevent them from blocking the rendering of essential webpage parts. This technique is crucial for JavaScript files that do not affect the initial page load.
- Implement Lazy Loading: Delay the loading of non-essential images and media files until they are needed (i.e., when they come into the browser’s viewport). This approach significantly reduces the initial load time and saves bandwidth.
These advanced techniques help in streamlining the loading process of your website, ensuring that visitors can access and interact with your content as quickly as possible. By reducing initial load times and intelligently managing resource loading, you can enhance both the speed and the responsiveness of your site.
4. Streamlined Code and Content Management
Streamlining code and efficiently managing content can also help improve website performance. This involves both optimising the code that runs your site and managing how content is displayed and rendered.
- Minify and Compress: Reduce the size of CSS and JavaScript files by removing unnecessary characters (minification) and compressing the files. Tools like UglifyJS for JavaScript and CSSNano for CSS are ideal for this task.
- Eliminate Unused Code: Remove any code that is not being used. Tools like PurifyCSS can help identify and eliminate these redundancies, making your files lighter and more efficient.
- Employ CSS3 Properties: Use CSS3 properties to replace some functionalities that would typically require JavaScript, such as animations and transitions. This reduces the overall JavaScript load.
- Minimise Critical Render Path Length: Focus on reducing the number of resources required for the initial rendering of a page. This involves prioritising essential content and deferring non-essential elements.
- Inline Critical CSS: Place crucial CSS styles directly in the HTML. This helps in loading the critical visual parts of your webpage faster.
- Asynchronous JavaScript Loading: Load JavaScript files asynchronously to ensure they do not block the rendering of the page, speeding up the time to the first render.
By optimising both the code and the way content is managed and rendered on your website, you can significantly improve its performance. This not only leads to faster load times but also a smoother, more responsive user experience.
5. Optimise User Journey
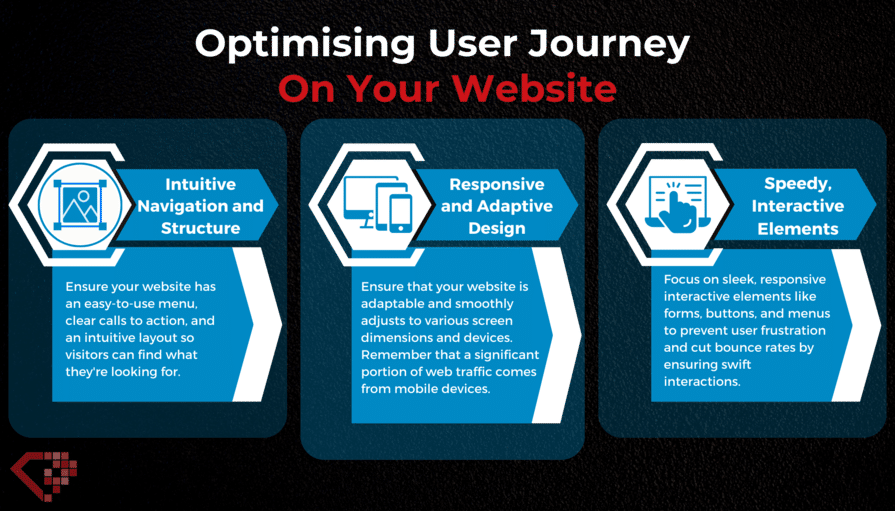
Optimising the user journey on your website is all about ensuring that every interaction is smooth, intuitive, and engaging. This approach directly impacts user satisfaction and retention, influencing both the success of your website and the effectiveness of your digital strategy.
- Intuitive Navigation and Structure: Design your website with a clear and logical structure. Easy-to-use navigation ensures that users can find what they need without frustration. This includes a well-organised menu, clear calls to action, and a simple, intuitive layout.
- Responsive and Adaptive Design: Ensure your website is responsive, meaning it adapts seamlessly to different screen sizes and devices. This is crucial in today’s mobile-first world, where a significant portion of web traffic comes from mobile devices.
- Speedy, Interactive Elements: Ensure that interactive elements like forms, buttons, and navigation menus are not only aesthetically pleasing but also quick to respond. Delays in interaction can lead to user frustration and a decrease in engagement rates (i.e. increased bounce rates).
- Personalised User Experiences: Consider incorporating elements that offer personalised experiences, such as recommendations based on previous interactions or customised content. Personalisation can significantly enhance the user journey, making visitors feel valued and understood.
- Feedback and Improvement Loop: Establish mechanisms for collecting user feedback, such as surveys or feedback forms. Regularly review this feedback to identify areas for improvement. This ongoing loop allows you to continuously refine the user journey based on actual user experiences and preferences.
By focusing on these aspects, you can create a website that not only performs well technically, but also delivers a user journey that is engaging, satisfying, and helps in achieving your business goals.

In Closing:
In this guide, we’ve covered our top 5 tips for building a high-performance website, highlighting the importance of optimising images and media files, minimising HTTP requests, and more. These strategies are essential in enhancing your website’s speed, user experience, and overall effectiveness.
If you need help implementing these strategies or want assistance in any aspect of digital marketing, Ruby Digital is here to assist! Our team excels in elevating websites to their full potential, ensuring they’re not only visually appealing, but also highly functional and optimised for peak performance.
Reach out to Ruby Digital today to discover how our specialised services in website design and development, WordPress development, and WordPress site maintenance can set your business apart in the digital world.